見やすいパワーポイント作成のポイント 5選!

パワーポイントで資料を作ったけれど、なんだかゴチャゴチャしている…。
もっと見やすくしたい!と思ったことはないでしょうか?
見やすいパワーポイント資料をつくるためには、いくつかのコツがあります。
今回は、とりわけ「揃える」という点に着目して、見やすいパワーポイント資料作成のポイントをご紹介します。
目次
位置を揃える
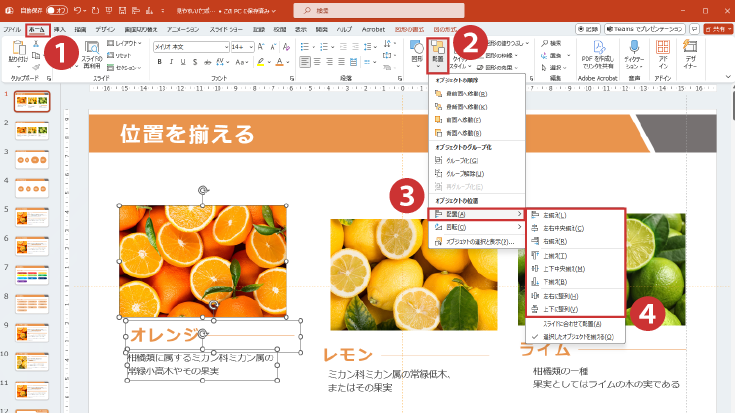
下図のように、文章、画像などの端が揃っていないと、読み手は見づらさを感じてしまいます。
逆に、位置が揃っていれば、視線が画面内を追いやすくなり、見やすいパワーポイント資料となります。

複数のオブジェクト位置を揃えたい時は、「配置」機能を使いましょう!
【手順】
- 揃えたいオブジェクトを選択。
- 「ホーム」→「配置」または「図形の書式」→「配置」から、希望する揃え方を選択。

配置機能は、端を揃えてくれる他、上下左右の間隔を揃える事もできます。

このように、少し揃えるだけで綺麗で見やすいパワーポイントになりましたね!
大きさを揃える
位置と併せて、オブジェクトの大きさも揃えてみましょう。
複数ある図形のサイズがバラバラだと、見づらさに加え、サイズの違いそのものに意味が生まれてしまいます。
図形だけでなく、見出し、タイトルなどのテキストにも同じことが言えます。
特に理由がない時は、大きさを揃えすっきりとした画面を意識しましょう。

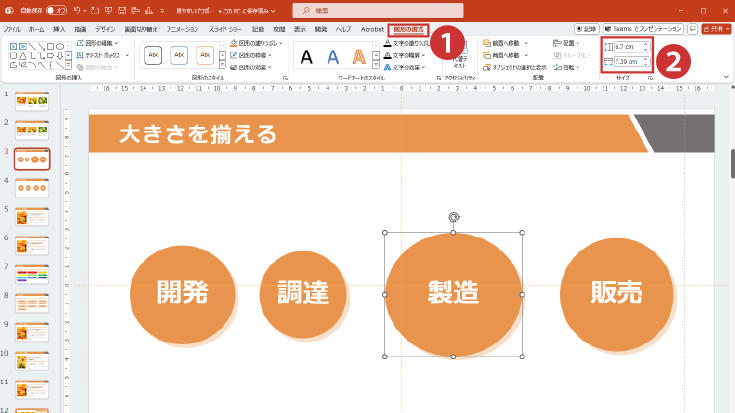
図形のサイズは数値設定すると効率良く作成できます。
【手順】
1. オブジェクトを選択。
2. 「図形の書式」→「サイズ」で任意の数値を入力。

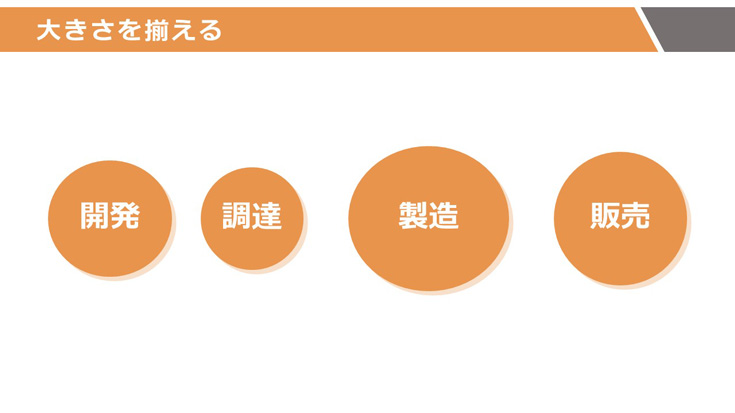
綺麗に揃えたスライドが以下です。
4つとも同じ大きさなので並列の関係が一目でわかる見やすいパワーポイント資料になりました。

フォントを揃える
こちらは、フォントの種類をたくさん使用して作ったパワーポイントです。
フォントの形ばかりに注意がいってしまい、内容が頭に入りにくい資料になってしまいました。

見やすい資料を作成するには使用するフォントを絞りましょう。
同一の資料内で何種類もフォントが使われていると、何が大事なのか分かりにくい資料になってしまいます。
また、目立たせたいワードがある!という場合、フォントを変えるのではなく、文字サイズやフォントの太さを変えてみましょう。
統一感がありながらも印象の違いが生まれ、テキストがしっかり強調されます。

色を揃える
配色についても同じことが言えます。多色使いは、どこに着目すれば良いかが伝わりづらい画面作ってしまいます。

配色は、文字色を抜いて2~3色程度がベストです。
そして、配色を決めたら、各カラーの役割を決め、そのルールを守りましょう。
色の使い方が揃っていると、読み手も無意識にルールに沿って資料を見るので、「見やすい」と感じてくれます。

レイアウトを揃える
レイアウトとは、画面内の配置です。
内容がガラッと切り替わるタイミングでレイアウトを変える場合は、印象的な資料になり効果的です。
しかし、それ以外の場所でタイトルや見出しの場所、画像と文字がセットの時の位置などを、ページをめくるたびに変えてしまうと見にくくなってしまいます。
特に、同じような内容が続いている中で変えてしまうのは、読み手の混乱を招きます。

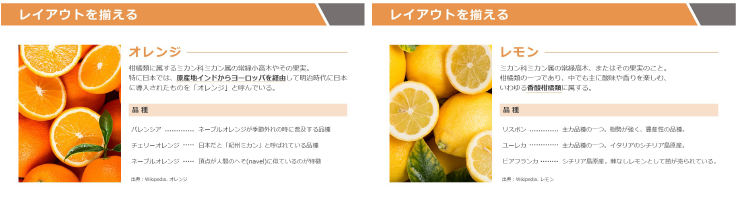
このように「タイトルは常に画面左端」「画像の隣に説明文を置く」など、レイアウトのパターンを決めて繰り返して使うことで統一感が生まれます。
結果全体がすっきりとした見やすいパワーポイント資料に仕上がります。

タイトルなど、基本的に位置を変えたくない部分は、「スライドマスター」で統一させましょう。
新規スライドを追加した時、レイアウトだけでなく、色やサイズなどの書式も統一できます。
最後に
いかがでしたでしょうか?今回は「揃える」に注目して5つのポイントをご紹介しました。
揃えることを極めると、シンプルなデザインでも見やすいパワーポイント資料になり、読み手に内容が伝わりやすくなります。
ぜひ試してみてください。
また、綺麗なパワポが作りたいけど、時間がない!難しい!という方はぜひ弊社にご相談くださいませ。


