パワポで目次スライドを作成する方法

パワーポイントで資料を作成するとき、「目次は必要か?」と悩んだことはありませんか?
目次があると、スライドの構成が一目で分かります。プレゼンの流れをスムーズに伝えられ、見る人にとって分かりやすくなります。しかし一方で、スライドの枚数が増えるという懸念もあります。また、目次を作る作業自体が手間になる場合もあります。
本記事では、パワポで目次を作るメリット・デメリットを詳しく解説。より効果的な目次のデザイン方法についても紹介します。目次を作るべきか迷っている方や、見やすくデザイン性の高い目次を作りたい方は、ぜひ参考にしてください!
目次
パワーポイントで目次を作るメリット・デメリット
〇メリット
プレゼンの流れが分かりやすくなる
▶ 目次があると、スライド全体の構成が一目で把握でき、聞き手が迷わずにプレゼンを理解しやすくなります。
スライドの構造が整理される
▶目次を作成することで、プレゼンの流れを事前に考える習慣がつき、構成が論理的になります。
スライド間の移動がスムーズになる
▶発表中に「〇〇のスライドに戻ります」と言ったとき、目次があるとスライド番号を把握しやすくなります。
見た目がプロフェッショナルになる
▶企業プレゼンや営業資料などでは、目次があることで「しっかり構成された資料」だと印象づけられます。
×デメリット
スライド枚数が増えてしまう
▶目次を入れることで、1枚スライドが増え、その分の時間を考慮する必要があります。
作成の手間が増える
▶手動で目次を作る場合、スライドが増えるたびに更新しなければならず、手間がかかります。
内容が少ない資料では不要な場合も
▶ 5~6枚程度の短い資料では、目次を作るメリットが少なく、むしろ不要なスライドとして感じられることもあります。
結論:目次は「プレゼンの規模」や「用途」によって入れるかどうか決めるのがベスト!
目次を作るかどうか迷ったら、「聞き手にとって必要か?」を意識すると良いでしょう。次の章では、パワーポイントで簡単に目次を作成する方法やデザインのコツについて詳しく解説します!
パワポの目次スライドの作成方法
古いバージョンのパワーポイントでは、自動で目次スライドを作成する機能がありましたが、現在のバージョンでは無くなっています。
手動でも作成できますので、ぜひ作成してみてください。
まず、テキストボックスに目次のテキストを入力します。

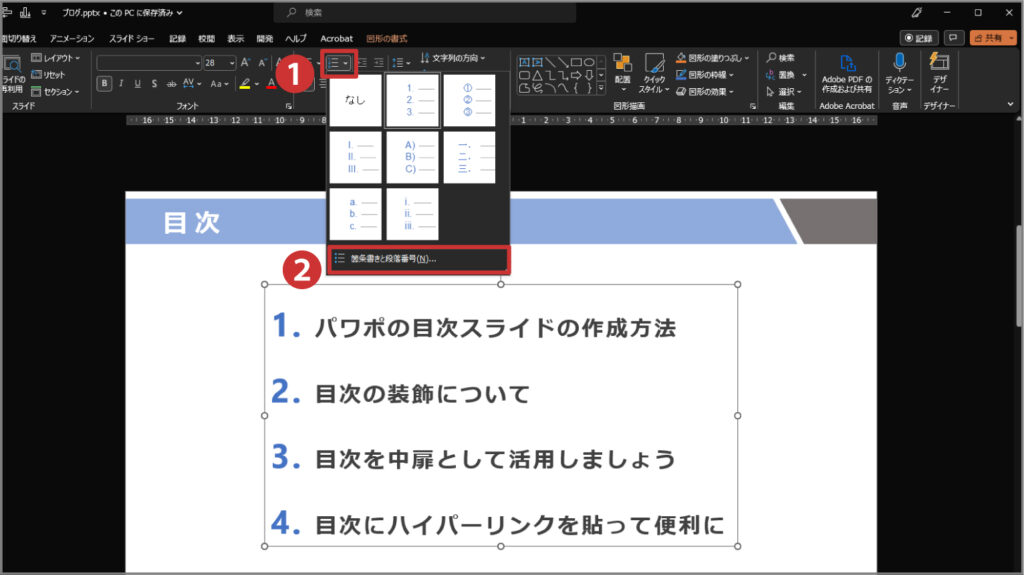
次に「段落番号」で目次をナンバリングしましょう。
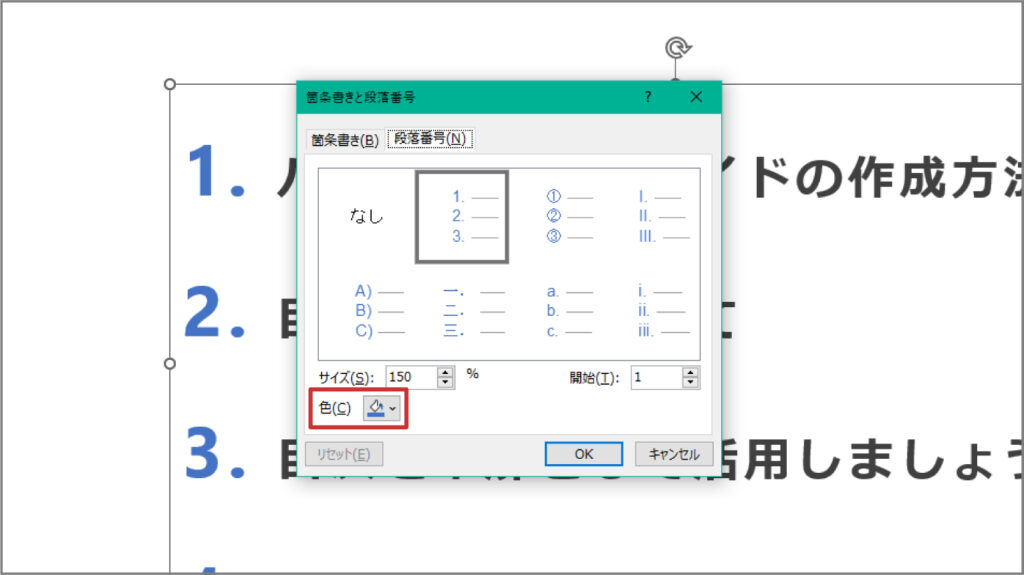
この時、「箇条書きと段落番号」でナンバリングのサイズや色が設定できます。

特に色を変えるだけで、ぐっとわかりやすい資料になりますので是非設定してみてくださいね。

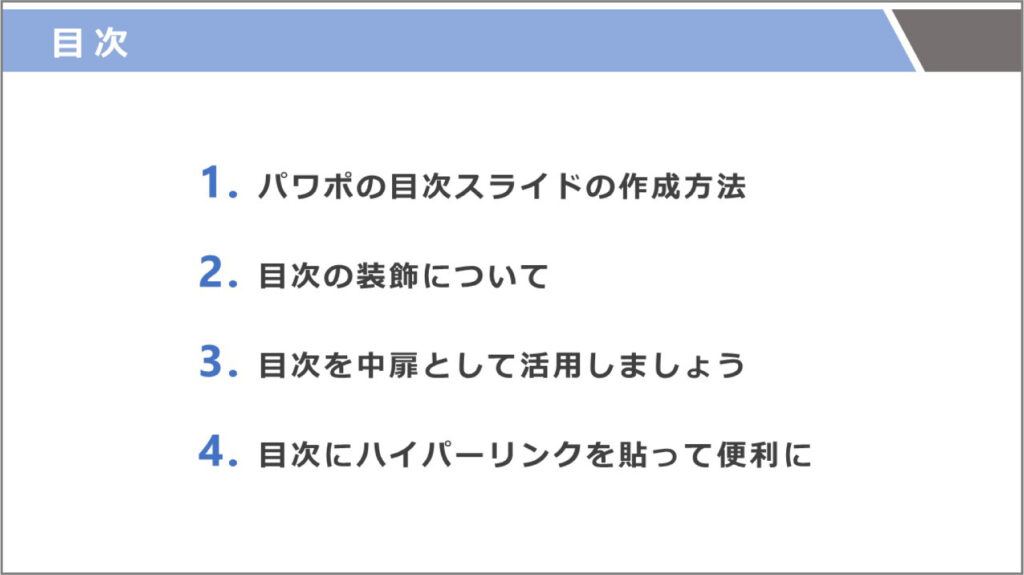
最後に太字や文字間を整えて完成です。

ナンバリングをすることで表題の数がわかります。そのため資料のボリュームが把握しやすくなりました。
パワーポイントで目次を作るなら「アウトライン」機能が便利!
プレゼン資料を作る際、スライド数が多くなると「今どの位置にいるのか」「何を話す予定なのか」。が分かりにくくなってしまいます。
そんなときに便利なのが、パワーポイントの「アウトライン」機能を活用した目次作成です。
アウトラインとは?
パワーポイントのアウトラインとは、各スライドのタイトルや本文の構成を一覧表示できる機能です。テキストベースで構成を編集できるため、全体の流れを確認・整理しながら資料作成が進められます。
アウトラインを使った目次の作り方
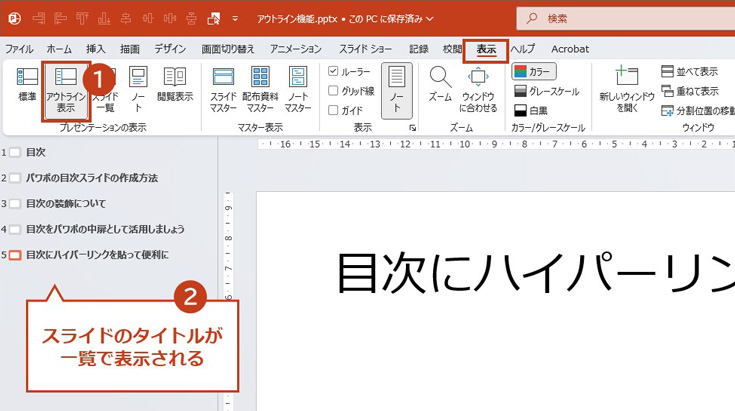
1. アウトライン表示に切り替える
1. 「表示」タブの左にある「アウトライン表示」をクリック
2. スライドのタイトルが一覧で表示される

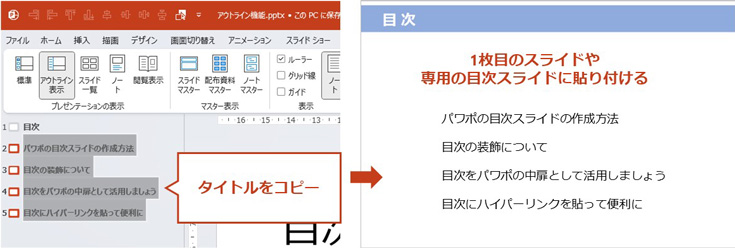
2. スライドタイトルを目次として使う
アウトラインに表示されているタイトル部分をコピー。1枚目のスライドや専用の目次スライドに貼り付けることで、簡単に目次を作成できます。

アウトラインで目次を作るメリット
- タイトルをもとに自動的に構成を整理できる
- 他のスライドからも素早く構成確認ができる
- 内容の過不足に気づきやすく、資料のクオリティ向上にも貢献
パワーポイントでの目次作成には、「アウトライン」機能を使うのがシンプルかつ実用的です。
構成の見直しにも役立ち、資料の作成効率と完成度を同時に上げたい方には特におすすめです。
パワポでデザイン性の高い目次を作る方法
シンプルな目次は1つのテキストボックスで作成しました。よりデザイン性の高い目次を作る場合はオブジェクトを使って作成してみましょう。
実際に2つの例をご紹介します。

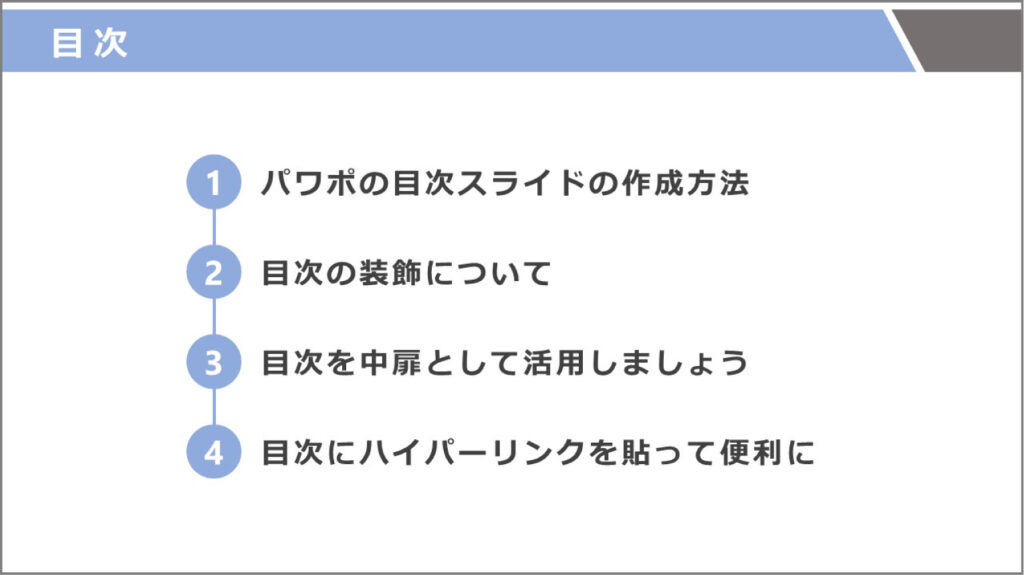
●パターン1
数字の下にオブジェクトを敷くことでナンバリングがさらに目立ちました。
更に縦のラインを引くことで流れをより強調して見せることができます。

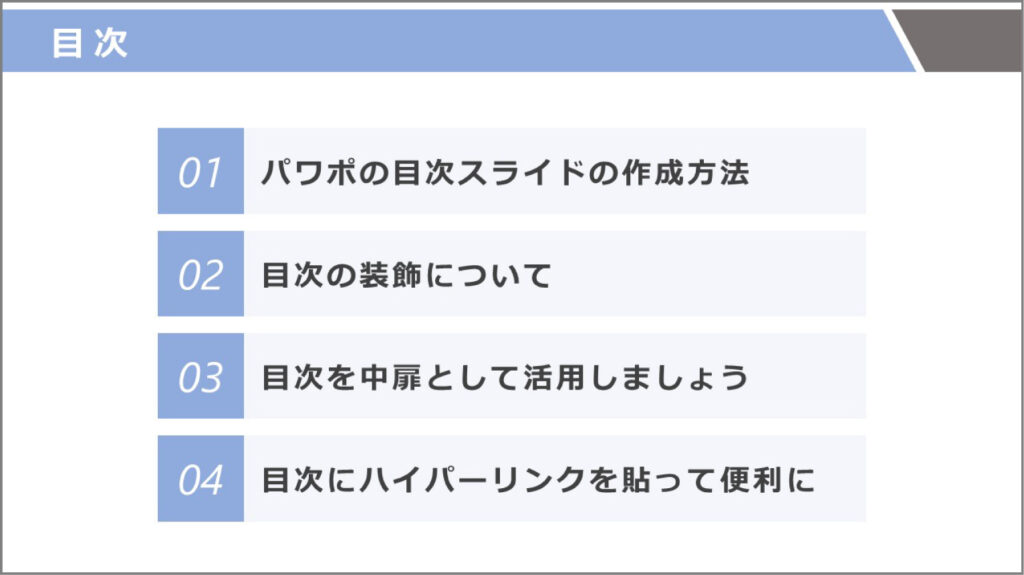
●パターン2
各項目の背景に色を付けることで、項目ごとの境が明確になり視認性が高くなりました。
また、ナンバリングを2桁にすることで項目が増えてもズレないデザインになります。
オブジェクトを使用した目次という点ではどちらのパターンも同じですが、見た目の印象が全く違うものができました。
このように、オブジェクトを使用することで自由度の高い目次を作成することができます。
目次をパワポの中扉として活用しましょう
目次を中扉として使用することで、「これから何を話すのか」「どの項目まで進んだのか」。わかりやすくなります。
ただそのまま使いまわすのではなく、見やすくなるよう調整しましょう。以下のように該当項目以外をグレーに変更したり、薄くしたり試してみてください。

該当の項目が目立ちつつも、他の項目も見えるので直感的にわかりやすい画面になりました。
目次にハイパーリンクを貼って便利なパワポに
抜粋して説明したい場合、目次にリンクを設定します。ハイパーリンクを使うと説明したいスライドへ飛べるので、必要なスライドへスマートに移動できて便利です。
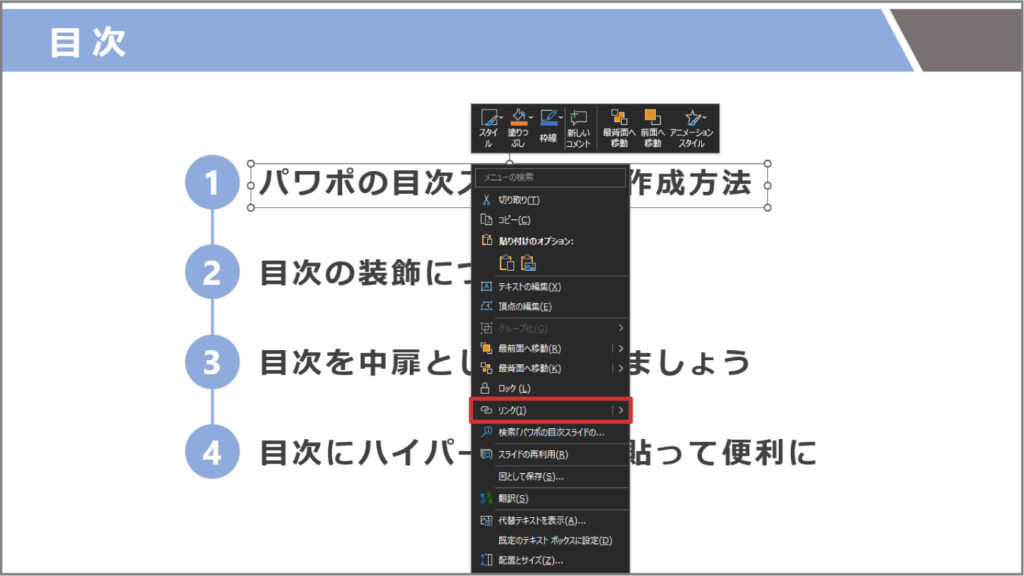
まず、リンクを貼りたい目次のテキストボックスを選択し右クリック。
メニューからリンクを選択します。

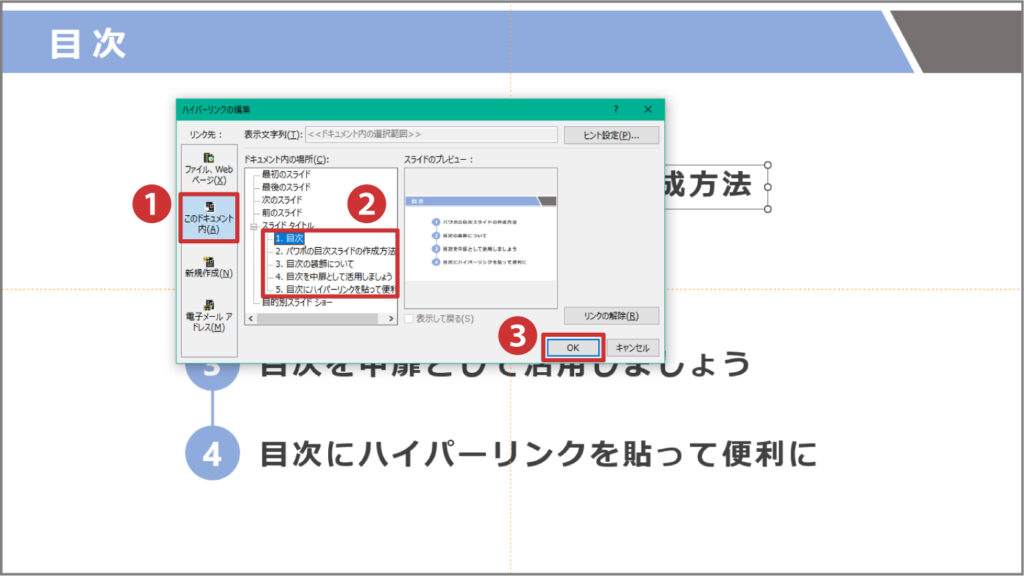
このドキュメント内をクリック。リンクしたいスライドを選択しOKをクリック。これでハイパーリンクが設定できました。

目次の数だけこの作業を繰り返してくださいね。
スライドショーモードでテキストボックスをクリックします。すると、設定したスライドまでジャンプできます。
また、オブジェクトにもハイパーリンクを設定することもできます。ぜひ試してみてください。
最後に
今回はパワポで目次ページを作成する方法を紹介しました。
目次があると冒頭に概要がわかるため、聞き手にやさしい資料になります。
シンプルな目次でしたら簡単に作成できますので、ぜひ作成してみてくださいね。
また、もっとかっこいいパワポが作りたいけど、時間がない!難しい!という方はぜひ弊社にご相談くださいませ。


